아래 그림은 ‘표’ 기능을 이용한 것 같지만 ‘개요 번호 모양’과 ‘문단 모양’, ‘글자 모양’만 이용해서 만들었다.

만드는 방법은 아래와 같다.
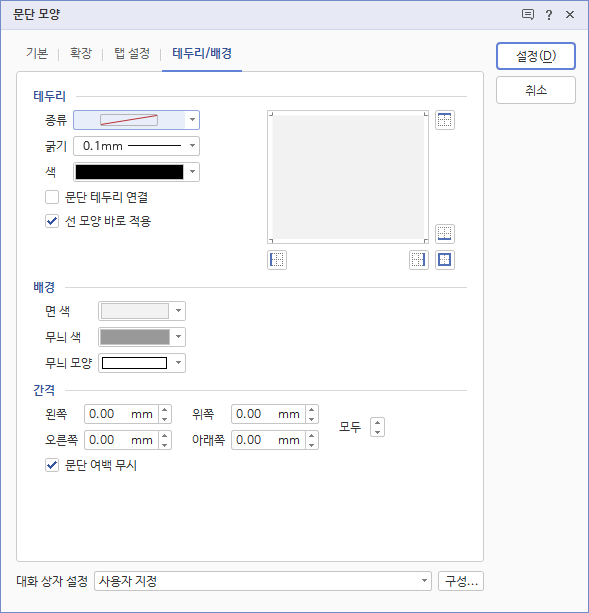
- ‘문단 모양’의 ‘테두리/배경’ 탭에서 ‘배경’ ‘면 색’을 지정하고 ‘문단 여백 무시’를 ‘체크’한다.
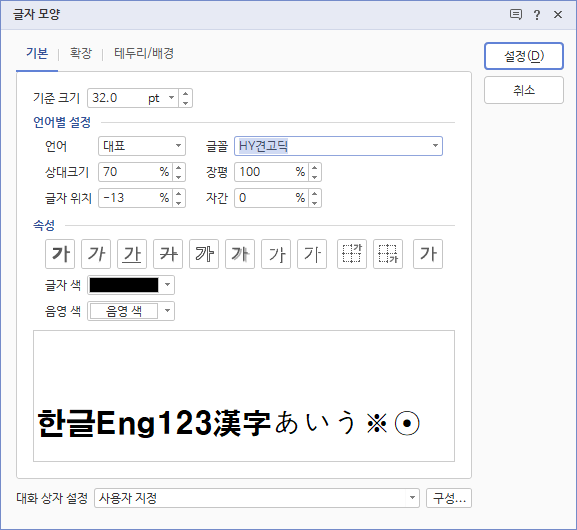
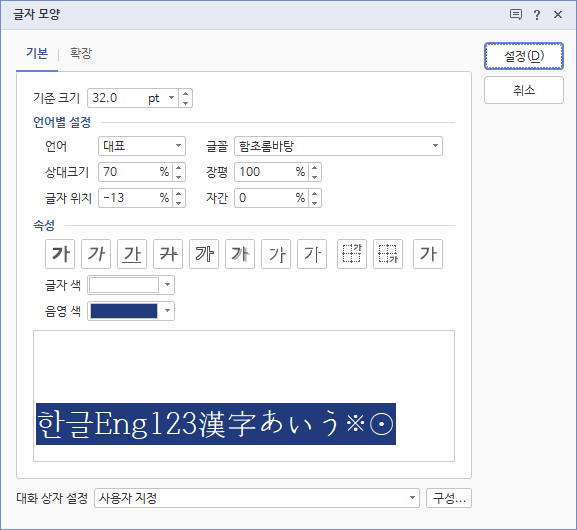
- 글자들이 문단 높이를 꽉 채우지 않도록 ‘글자 모양’의 ‘상대 크기’를 100보다 작게 설정(여기서는 70%)하고 글자들이 문단 높이 중 가운데로 오도록 ‘글자 위치’를 조정(여기서는 -13%)한다.
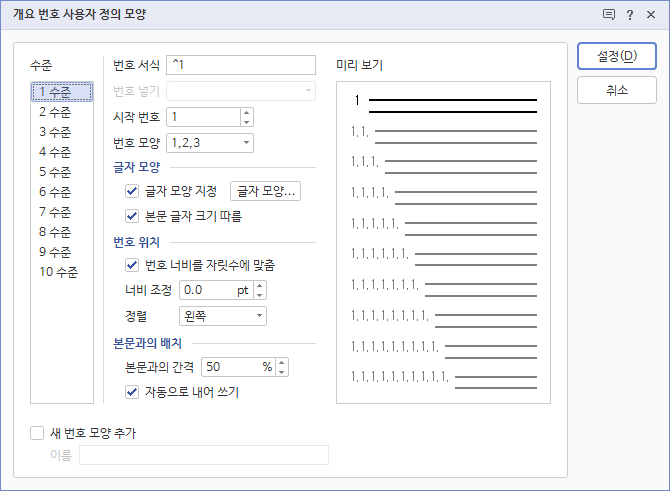
- ‘개요 번호 사용자 정의 모양’ 창에서 선택한 ‘수준’ ‘글자 모양’에서도 ‘상대크기’와 ‘글자 위치’를 2와 같이 조정한다.
- ‘개요 번호 사용자 정의 모양’에서 ‘번호 서식’에 앞과 뒤에 공백 한 칸씩을 주고, ‘본문 글자 크기 따름’을 ‘체크’한다. 나머지 설정값들은 마지막 그림을 참고해서 적정하게 넣는다.
- 문단에 스타일을 적용하고 ‘개요 번호 모양’을 선택한다.
세부 설정값은 아래 그림들을 참고하세요.